How to Check if GA4 Is Installed

There are various methods to install a Google Analytics 4 (GA4) tag on your website, depending on the platform you’re using. For instance, if you’re using a Shopify website, you can utilize the Google app to install GA4 on it. On the other hand, for a WordPress website, you can add your GA4 tag to your Google Tag Manager (GTM) and then embed your GTM code into your website. Another option is to use a WordPress plugin specifically designed to install GA4 on your website.
After you’ve installed GA4 on your website, it’s important to verify that it’s correctly implemented and gathering data accurately.
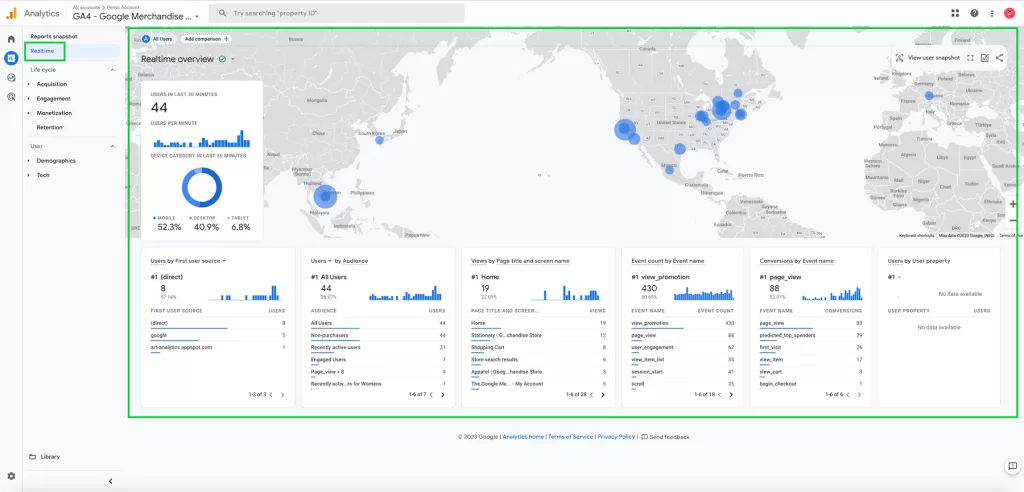
One of the simplest ways to confirm if your GA4 has been correctly added to your website is by utilizing the GA4 real-time report. This report allows you to see who has visited your website in the last 30 minutes. If you have correctly installed your GA4 tag, you should see data such as traffic source or events in the real-time report.

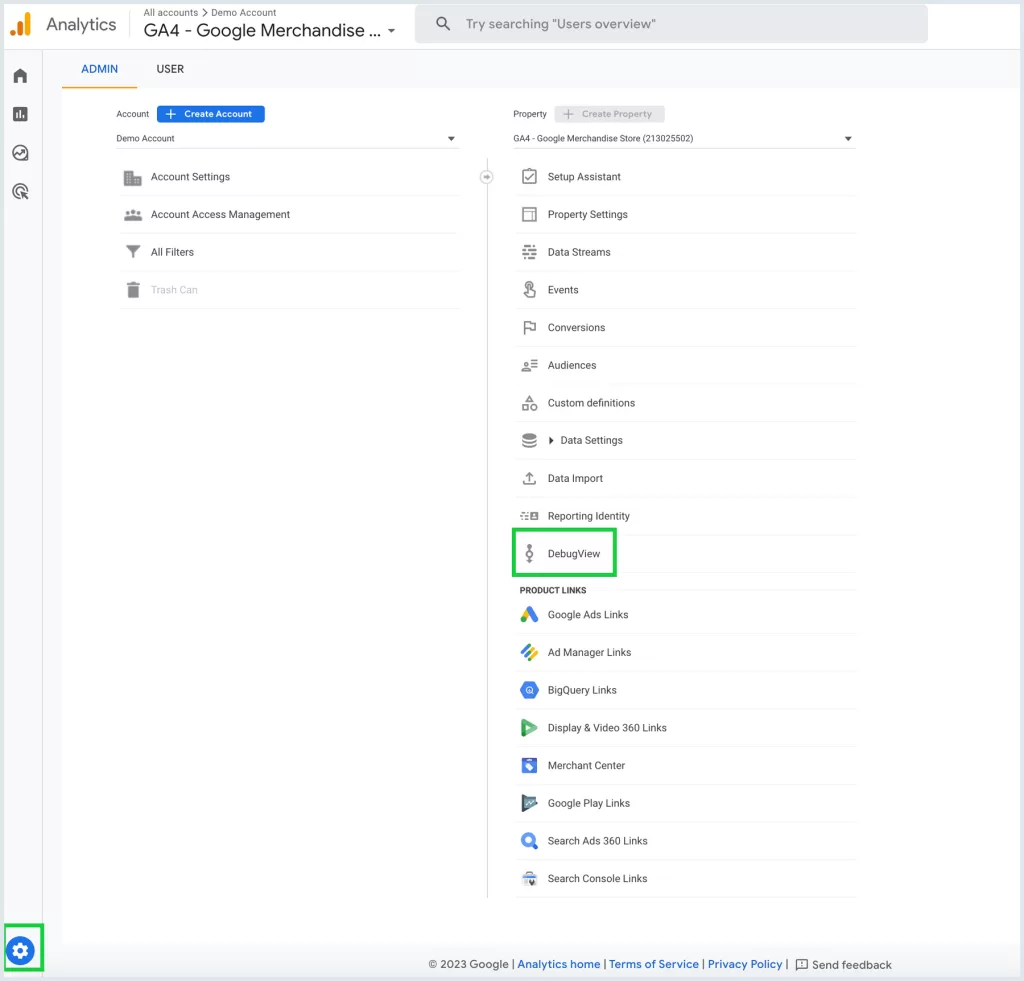
You can also view a timeline of events taken on your website to see if GA4 is installed and collecting data properly. To see such a timeline, access the DebugView section in your GA4 property. To do this, click on the Admin button located at the bottom left corner of the page, then select DebugView.

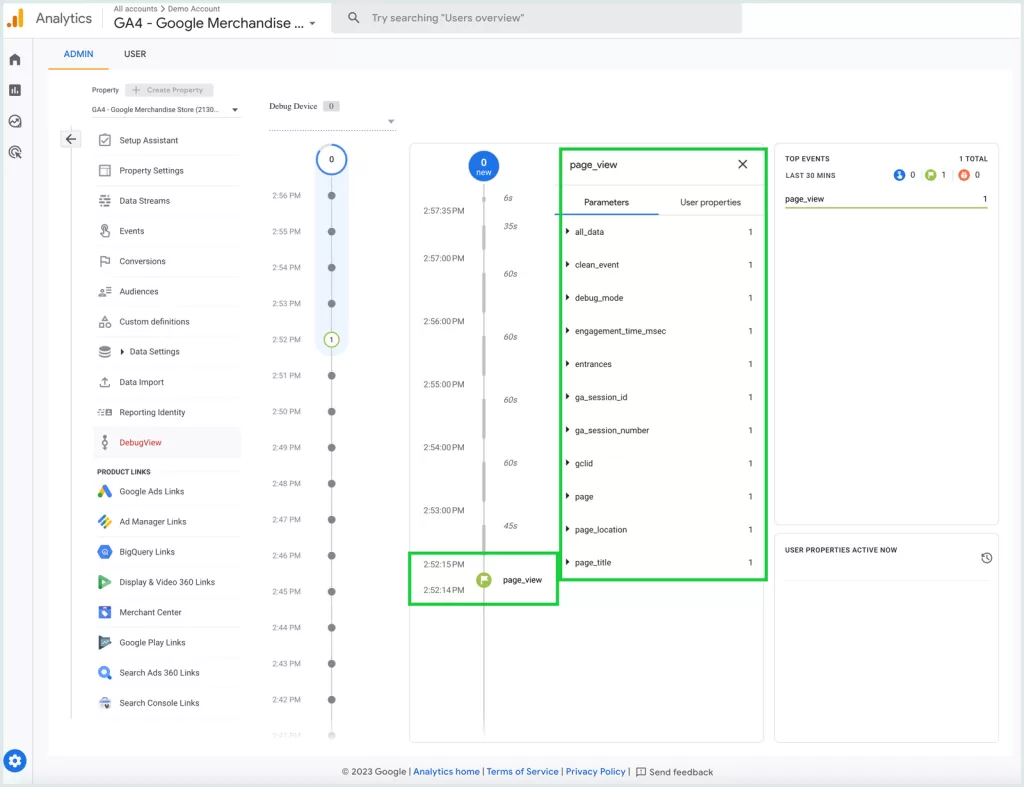
From DebugView, you can view a timeline of events happening on your website. If your GA4 tag has been added correctly to your website, you’ll be able to view this timeline because GA4 will accurately collect and display data.

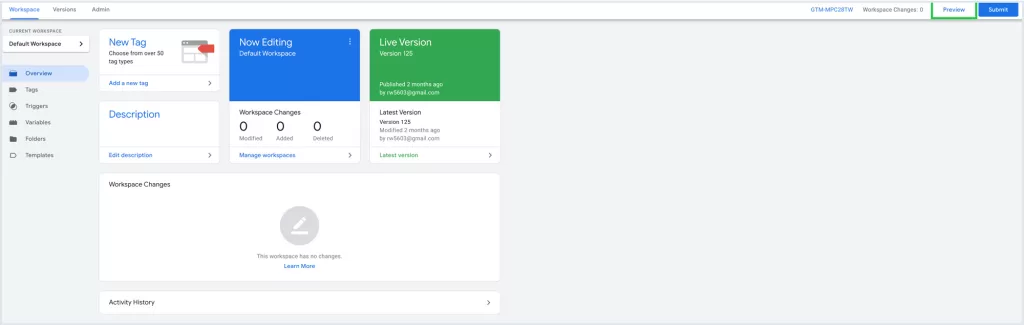
If you’ve added GA4 by using GTM, you can click on Preview in your GTM account and enter your website URL.

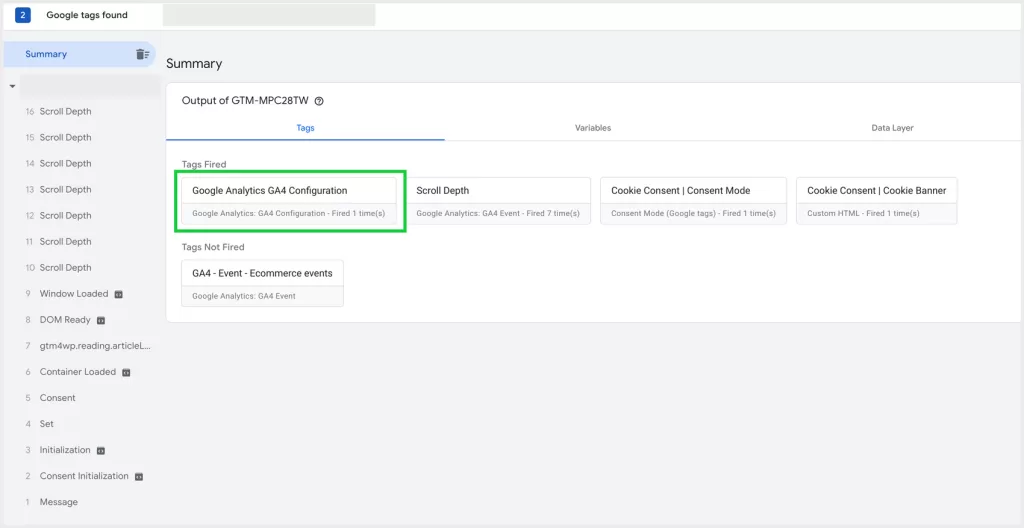
If your GA4 tag is fired, your GA4 property should be implemented on your website and be collecting data properly.

If you have any questions about GA4 setup, please feel free to contact us and our GA4 consultant or GTM consultant will be happy to help!